لذلك مع مدونة أو موقع ويب جميل ، تريد أن تترك انطباعًا رائعًا. ربما تكون متحمسًا لكتابة مدونة عبر الإنترنت ، أو إنشاء سيرة ذاتية رقمية للوظائف المحتملة ، أو إنشاء علامة تجارية خاصة ، أو كسب المال من خلال الإعلانات.
بغض النظر عن الهدف ، لم يكن إنشاء موقع ويب أو مدونة احترافية وجذابة أسهل من أي وقت مضى. في السنوات الأخيرة ، مع التطورات الحديثة في WordPress ، يمكنك الآن بسهولة وبتكلفة منخفضة إنشاء موقع ويب أنيق ، بغض النظر عن مستوى قدرتك.
سأوجهك خلال عملية تصميم موقع ويب جميل وقابل للاستخدام من البداية إلى النهاية في هذا الدليل. سيكون لديك أخيرًا موقع على الإنترنت يمكنك أن تفخر به باتباع الإجراءات المذكورة أدناه.
لذا خصص حوالي ساعة من وقتك جانباً ودعنا نساعدك في الإعداد في بضع خطوات بسيطة مع موقع ويب احترافي.
المرحلة 1: شراء اسم المجال
 |
WordPress Blog or Website in 2020
لذلك مع مدونة أو موقع ويب جميل ، تريد أن تترك انطباعًا رائعًا. يمكن تشجيعك على كتابة مجلة على الإنترنت ، أو إنشاء سيرة ذاتية رقمية لأصحاب العمل المحتملين ، أو إنشاء علامة تجارية شخصية ، أو كسب المال من الإعلانات.
بغض النظر عن الهدف ، فإن إنشاء موقع ويب أو مدونة احترافية وجذابة لم يكن أسهل من أي وقت مضى. يمكنك الآن إنشاء موقع ويب أنيق وسريع ورخيص ، بغض النظر عن مستوى قدرتك ، مع التطورات الجديدة في WordPress في السنوات الأخيرة.
سآخذك خلال عملية تصميم موقع ويب جميل وقابل للاستخدام من البداية إلى النهاية في هذا الدليل. سيكون لديك أخيرًا منصة عبر الإنترنت يمكنك أن تفخر بها باتباع الخطوات المذكورة أدناه.
لذا خصص حوالي ساعة من وقتك ودعنا نجهزك في بضع خطوات بسيطة مع موقع ويب احترافي.
سيكلفك اسم المجال القياسي حوالي 10-15 دولارًا سنويًا ما لم تكن تشتري نطاقًا متميزًا حقًا.
بمجرد أن تكون جاهزًا مع بعض الأفكار ، فإن المسجل المشهور مثل Namecheap هو الطريقة المثلى لشراء مجال. ما عليك سوى البحث عن اسم المجال المفضل لديك وإضافته إلى عربة التسوق والدفع إذا كان مفتوحًا. إنه سهل للغاية.
الخطوة 2: احصل على استضافة بجودة عالية
عندما تريد فتح متجر أو مكتب في وضع عدم الاتصال ، ما هي إحدى الخطوات الأولى؟ تحصل على مساحة إيجار تجارية.بالنسبة إلى موقع الويب أو المدونة الخاصة بك على الإنترنت ، نفس الشيء هو الحال. على جهاز كمبيوتر متصل بالإنترنت 24 ساعة في اليوم ، تحتاج إلى استئجار مساحة تخزين. هذا يسمى استضافة الويب.
ستحتفظ استضافتك بجميع المعلومات والنصوص والصور الخاصة بموقعك على الويب في مكان واحد آمن ، وسوف تخدمها لأي شخص يحاول الوصول إلى اسم المجال الخاص بك.
يمكن أن تصل تكلفة استضافة WordPress عالية الجودة من شركة حسنة السمعة إلى حوالي 5 دولارات شهريًا (Siteground) أو 10 دولارات شهريًا (Cloudways) أو 30 دولارًا شهريًا (Kinsta) ، اعتمادًا على الميزات التي تتلقاها. لمساعدتك في الاختيار من بين هذه الخيارات ، إليك مقارنة بسيطة.
لا تقلق إذا لم يكن أي من الإيجابيات والسلبيات منطقيًا حتى الآن. ببساطة ، مع استضافة ودعم عالي الجودة ، يعد SiteGround الخيار الأرخص.
على الرغم من أن مساحة القرص التي تبلغ 10 جيجابايت وعرض النطاق الترددي الذي تحصل عليه أقل من المضيفين الآخرين ، فإن موقع الويب الجديد الخاص بك أكثر من كافٍ. تحتوي Cloudways على ميزات إضافية ، ولكن بالنسبة للمبتدئين ، قد يكون الأمر صعبًا بعض الشيء. Kinsta ، وهو أيضًا الأكثر تكلفة ، هو الأفضل في كلا العالمين.
من السهل جدًا الحصول على استضافة الويب. لنأخذ مثال SiteGround. توجه إلى صفحة الاستضافة الخاصة بـ SiteGround وانقر فوق الزر تسجيل وحدد مجموعة الاستضافة الخاصة بك.
 |
كيفية إنشاء مدونة أو موقع WordPress
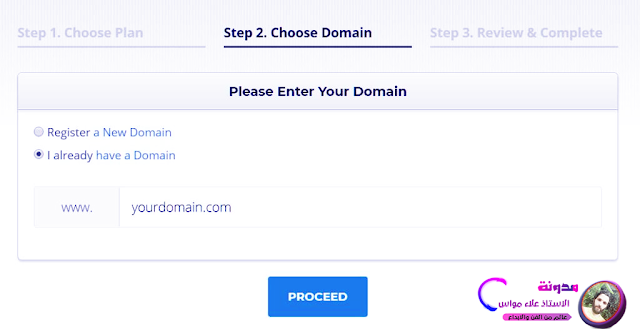
على المجموعة التي تريد شراءها ، اضغط على "اطلب الآن". بعد ذلك ، سيسألك SiteGround عما إذا كان لديك مجال بالفعل أو تريد تسجيل مجال جديد.
في الخطوة الأولى ، نظرًا لأنك اشتريت مجالًا بالفعل ، حدد المجال الذي لديك بالفعل ، وأدخل اسم الدومين الخاص بك وانقر فوق الزر متابعة.
لإدخال معلومات الفواتير الخاصة بك وإكمال عملية التسجيل ، سيتم نقلك إلى نموذج طلب.
قد تحاول SiteGround تقديم بعض الخدمات الإضافية ، لكن الأمر متروك لك تمامًا لشرائها أم لا. ليس من المهم بالنسبة لهم اتباع هذا الدليل وإنشاء موقع الويب الخاص بك.
المرحلة 3: أضف خوادم أسماء مخصصة إلى اسمك
أعلم أن هذا يبدو تقنيًا ، لكن ابق معي. إنه أمر بسيط بالفعل. لقد اشتريت المجال والاستضافة حتى الآن ، لكنك لم تقم بتوصيل الاثنين. في هذه الحركة ، هذا ما سنفعله.
سيرسل لك مضيفك معلومات تسجيل الدخول إلى حساب الاستضافة الخاص بك بمجرد تسجيل الخروج وكذلك خوادم الأسماء اللازمة لربط المجال الخاص بك بحساب الاستضافة.
خوادم الأسماء هي ببساطة عناوين URL تتكون من معرف يسبقه مجال مضيفك. على سبيل المثال ، إذا اشتريت استضافة من SiteGround ، فقد تبدو خوادم الأسماء الخاصة بك كما يلي:
حول ns1.siteground.com
حول ns2.siteground.com
قم بتدوين خوادم الأسماء هذه وتوجه إلى حساب مسجل المجال. على سبيل المثال ، إذا كنت قد اشتريت مجالًا من NameCheap ، فسترى اتصالاً في حسابك لإدارة المجال.
 |
حدد "إدارة" وانتقل لأسفل إلى قسم خادم الأسماء.
 |
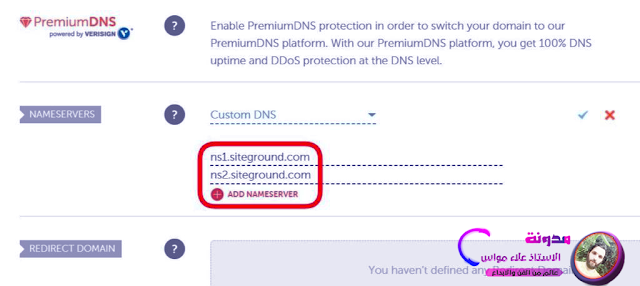
جزء من خوادم الأسماء المخصصة
هنا من القائمة المنسدلة ، اختر Custom DNS ، أدخل خوادم الأسماء التي يقدمها مضيفك ، واضغط على علامة الاختيار للحفظ. إليك مقطع فيديو قصير يصف العملية بالتفصيل إذا واجهتك مشكلة.
قد يستغرق تغيير خوادم الأسماء ما يصل إلى 48 ساعة ، ولكن الاستضافة التي اشتريتها قد تم توجيهها بنجاح إلى نطاقك.
المرحلة 4: بناء WordPress
يعد WordPress ، الذي يستخدمه حاليًا حوالي 30 بالمائة من جميع مواقع الويب في العالم ، أكثر أنظمة تصميم وإدارة مواقع الويب شيوعًا.
نجاح ووردبريس المتصاعد يستحق بجدارة. إنه ليس مجانيًا فحسب ، بل إنه يجعل من السهل جدًا إنشاء موقع ويب وصيانته ، ويمكن توسيعه عن طريق إضافة ترقيات نسميها "المكونات الإضافية" مع أي وظيفة تريدها.
بالإضافة إلى ذلك ، هناك مجموعة مستخدمي WordPress واسعة الانتشار في جميع أنحاء العالم. ولكن إذا واجهت بعض المشكلات ، فمن المحتمل أن يكون هناك شخص ما قد واجه المشكلة بالفعل وحلها. لكن الإجابة هي مجرد بحث بعيدًا عن Google.
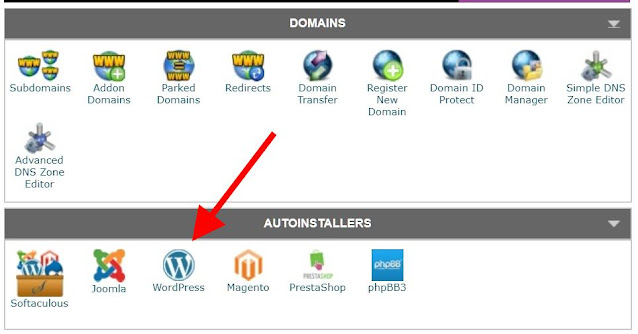
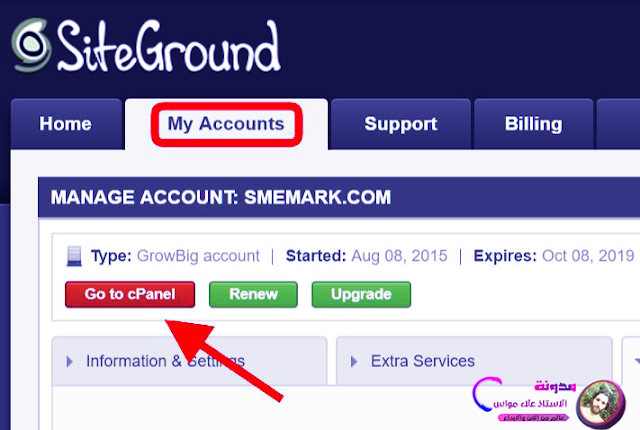
من السهل جدًا تثبيت WordPress على جهاز الاستضافة الخاص بك. على سبيل المثال ، قم بتسجيل الدخول إلى لوحة معلومات الاستضافة أو منطقة المستخدم على SiteGround وانقر فوق علامة التبويب حساباتي. حدد Go To cPanel ، ثم.
 |
قم بالتمرير لأسفل بمجرد دخولك إلى cPanel وابحث عن رمز تثبيت WordPress.
انقر فوق الزر "تثبيت" في الشاشة التالية ويمكنك رؤية نموذج التنزيل لـ WordPress.
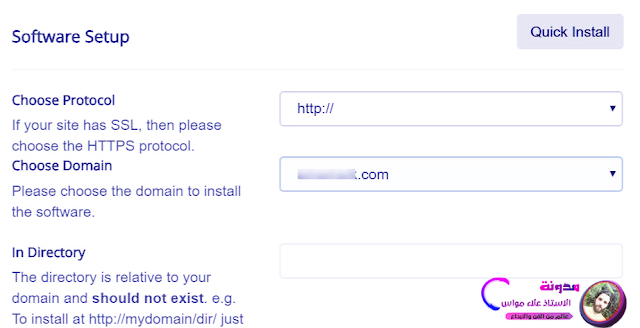
اختر بروتوكولًا. https: يجب أن يكون / هو الافتراضي. هذا لأنه ، لمدة عام واحد ، تقدم لك SiteGround شهادة SSL مجانية يجب عليك بالتأكيد تثبيتها. إليك كيف يمكن تحقيق ذلك.
في الأساس ، شهادة SSL هي شارة أمان تُظهر مدى جدارة موقع الويب بالثقة ، خاصةً إذا كنت ستقبل المدفوعات. وشهادة SSL المجانية لمدة عام مثالية لأن SSL هو أحد معايير التصنيف لمحرك البحث الجديد.
في محركات البحث ، من المرجح أن يكون اسم مجال موقع الويب الذي يبدأ بـ https: / أعلى مرتبة من الاسم الذي لا يحتوي عليه. بالإضافة إلى ذلك ، إذا لم يكن موقع الويب الخاص بك https: / ، فسيتم عرضه في شريط عناوين Chrome على أنه غير آمن "، مما قد يؤدي إلى إبعاد بعض الزوار.
 |
حدد اسم المجال الذي اشتريته لتثبيت WordPress بمجرد تحديد البروتوكول. يمكن ترك حقل الدليل فارغًا.

استمارة التثبيت لـ wp
يمكنك أيضًا مشاهدة عدة حقول لكتابة العنوان واسم المستخدم والبريد الإلكتروني وما إلى ذلك لمدونتك. في الوقت الحالي ، لا تفكر في العنوان ، حيث يمكنك تغييره بسهولة لاحقًا.
لكن لاحظ أنه يمكنك استخدام اسم المستخدم وكلمة المرور والبريد الإلكتروني المعينين هنا لتسجيل الدخول وإدارة موقع WordPress الخاص بك.
عند شراء الاستضافة ، كان اسم المستخدم وكلمة المرور اللذين كتبتهما سابقًا لحساب الاستضافة الخاص بك ، والذي يختلف عن حساب مسؤول WordPress الخاص بك.
اترك الحقول الأخرى كما هي ، ثم اضغط على الزر للتثبيت. انتظر بضع ثوانٍ حتى يكتمل ، وسيكون جاهزًا لتثبيت WordPress الخاص بك.
في الواقع ، عن طريق كتابة اسم المجال الخاص بك في شريط العنوان في متصفح الويب الخاص بك ، يمكنك حتى محاولة الوصول إلى موقع الويب الخاص بك الآن. وسترى أنها تعمل. على الإنترنت ، موقع الويب الخاص بك على الإنترنت الآن!
المرحلة 5: تسجيل الدخول إلى Dashboard WordPress
على الرغم من أن موقع الويب الخاص بك يعمل الآن ، إلا أنه لن يبدو في أي مكان قريبًا من الشكل الذي تريده.
هذا لأنه يعتمد على سمة افتراضية تأتي بالفعل مع WordPress معبأة ومثبتة. ولم تقم بتكييفها وفقًا لمواصفاتك. لكن هذا ما نحاول فعله للمضي قدمًا.
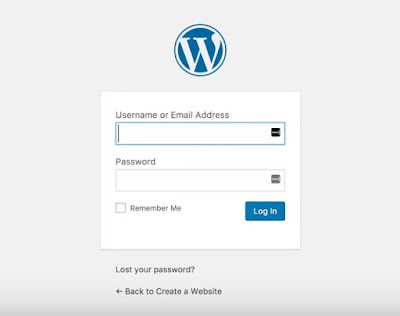
ستحتاج إلى تسجيل الدخول إلى لوحة تحكم مسؤول WordPress للبدء. يمكنك الوصول إلى لوحة القيادة عن طريق كتابتها في شريط العنوان في متصفح الويب إذا كنت قد اتبعت التعليمات الدقيقة حتى الآن.
Yourdomain.com http: /yourdomain.com/wp-admin
سيُطلب منك تسجيل الدخول بمجرد أن تكون هناك ، باستخدام اسم المستخدم وكلمة المرور اللذين أدخلتهما في وقت تنزيل WordPress.
بعد تسجيل الدخول ، سترى الواجهة الكاملة التي ستستخدمها من وقت لآخر لتغيير المحتوى وإدارته وإضافته إلى موقع الويب الخاص بك.
هذا يسمى لوحة تحكم مسؤول WordPress الخاصة بك. لا تقلق إذا بدا الأمر مخيفًا بعض الشيء في البداية. بمجرد أن تتعلم الأمر ، يصبح الأمر بسيطًا وممتعًا حقًا.
لوحة تحكم المشرف wp
قد ترى أيضًا بعض المكونات الإضافية المثبتة بالفعل وبعض الإشعارات الإضافية التي تسببها ، ولكن لا تقلق بشأن ذلك الآن. سنناقش كل من السمات والمكونات الإضافية في الخطوات التالية
يتم وصف المظهر العام والمظهر لموقع الويب الخاص بك على WordPress بموضوع واحد. والخبر السار هو أنه نظرًا لأن WordPress يتمتع بشعبية كبيرة ، فهناك الآلاف من السمات المجانية والمدفوعة المتاحة له.
لكن الأخبار السيئة هي أن معظم السمات مشفرة بشكل سيئ ، ومحملة بوظائف لا داعي لها ويصعب تخصيصها (حتى بعض أكثر الكتب مبيعًا). لذلك ، إذا لم تكن حريصًا ، فمن الأرجح أن تختار سمة سيئة ، بناءً على مظهرها الجيد والرائع فقط.
لهذا السبب سننتقل مباشرة إلى أفضل موضوع OceanWP لهذا البرنامج التعليمي. فيما يتعلق بمتطلبات ترميز WordPress ، فهي مبرمجة ومصممة للسرعة وتحسين محركات البحث ، وأسهل في التخصيص ، وتبدو جميلة ولديها الكثير.
وإليك الهدف الحقيقي: إنه مجاني تمامًا كموضوع يحتوي على جاذبية أكثر بكثير من العديد من السمات المميزة مجتمعة.
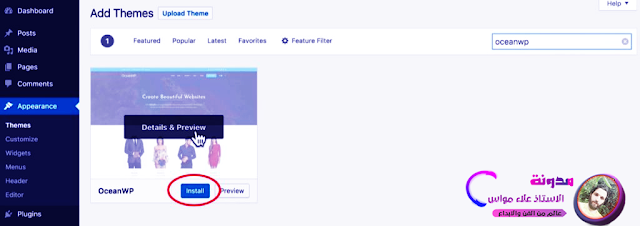
ما عليك سوى النقر فوق المظهر> السمات من القائمة اليسرى على لوحة معلومات WordPress لتثبيت سمة OceanWP ، ثم النقر فوق إضافة جديد.
اكتب OceanWP في شريط البحث بمجرد وصولك إليه وانقر فوق إدخال. ستتمكن من رؤية خيار تثبيت سمة OceanWP.
تثبيت موضوع Oceanwp
باستخدام مؤشر الماوس ، مرر الماوس فوق السمة ، ثم اضغط على تثبيت. ثم لإتاحة السمة على موقع الويب الخاص بك ، اضغط على تنشيط.
المرحلة 7: استخدم الإضافات الضرورية للتثبيت
يمكنك إضافة نموذج اتصال على موقع الويب الخاص بك ، أو حظر التعليقات غير المرغوب فيها أو تقديم عربة تسوق مع مكون إضافي ، على سبيل المثال. القائمة لانهائية.
ربما تكون قد وجدت أن بعض المكونات الإضافية مثبتة بالفعل إذا كنت قد قمت بتثبيت WordPress وقمت بتسجيل الدخول إلى حساب WordPress الخاص بك في المرحلة 5.
في القائمة اليمنى ، انقر فوق المكونات الإضافية لرؤية القائمة الكاملة للمكونات الإضافية المثبتة حاليًا.
نظرًا لأنه من الحكمة ألا يكون لديك أي مكونات إضافية أكثر مما تحتاجه حقًا لموقع الويب ، يمكنك إلغاء تثبيت هذه المكونات الإضافية بأمان لغرضنا. لإلغاء تثبيت مكون إضافي ، بجوار اسم المكون الإضافي ، انقر فوق إلغاء تنشيط الاتصال ، ثم انقر فوق حذف بعد ذلك.
الخطوة التالية هي تثبيت العناصر المهمة التي أوصت بها سمة OceanWP ، بمجرد إزالة المكونات الإضافية غير الضرورية.
إذا كان لديك سمة OceanWP مثبتة وممكّنة ، فسترى إشعارًا بالمكونات الإضافية المقترحة في الأعلى.
 |
WordPress
الإضافات الموصى بها بواسطة Oceanwp
تم اقتراح Elementor (أفضل مكون إضافي مجاني لتصميم صفحات ويب ذات مظهر احترافي بدون تشفير) و Ocean Extra (مكون إضافي مجاني مطلوب لبعض ميزات السمات للعمل) بواسطة سمة OceanWP.
يمكنك تحديد "بدء تثبيت المكونات الإضافية" من هناك ثم تثبيت المكونات الإضافية لتمكينها.
الخطوة 8: ابدأ بالتخصيص
يمكنك البدء في إنشاء موقع الويب الخاص بك الآن بعد أن قمت بتثبيت وتمكين المظهر الأساسي والمكونات الإضافية.
تعد لوحة التخصيص القوية واحدة من أفضل الأشياء في سمة OceanWP. ستكون قادرًا على تخصيص موقع الويب الخاص بك بشكل كبير هنا دون لمس أي رمز.
للوصول إلى شاشة Customizer ، انتقل إلى Appearance> Customize على لوحة معلومات WordPress الخاصة بك.
على سبيل المثال ، لتغيير عنوان موقع الويب والشعار ، توجه إلى Site Identity ، كما هو موضح في الصورة أعلاه ، ويمكنك تغيير العنوان وشعار موقعك هناك.
لنضيف أيضًا شعارًا. يمكنك إنشاء واحدة مجانًا باستخدام أداة مثل Logo Garden إذا لم يكن لديك شعار بالفعل.
انقر فوق Header ثم Logo في نافذة Customizer.
قم بتحميل الشعار ، وفي الصفحة التالية ، للحصول على الشعار بالكامل ، انقر فوق تخطي الاقتصاص. بالنسبة لشاشات Retina ، افعل الشيء نفسه ، فقط ضع في اعتبارك أن شعار شبكية العين يجب أن يكون ضعف حجم الشعار المعتاد. لفهم أفضل ، يمكنك أيضًا مشاهدة هذا الفيديو.
أولاً لموقع الويب الخاص بك ، دعنا نختار الألوان الأساسية. انتقل إلى خيارات عامة> نمط عام من جانب أداة التخصيص. سيكون اللون الرئيسي الذي تختاره هنا هو اللون الافتراضي للمنتجات على موقع الويب الخاص بك ، مثل الروابط والأزرار.
وبالمثل ، من قسم الطباعة في سطر أداة التخصيص ، يمكنك تحديد أنواع الخطوط المفضلة لديك.
كما يأتي موضوع OceanWP مع شريط علوي افتراضي مسموح به. عندما تريد عرض تنقل إضافي في النهاية ، فهذا مفيد للغاية.
قائمة واحدة مناسبة لموقع ويب بسيط ، على الرغم من أننا سنصل إليها لاحقًا. لذلك يمكنك تعطيل الشريط العلوي في الوقت الحالي ، إذا أردت.
إذا اكتملت التعديلات وتريد حفظها ، فما عليك سوى الضغط على الزر "نشر" الأزرق في الأعلى.
في لوحة أداة التخصيص ، هناك المئات من الإعدادات التي يمكنك استخدامها لضبط الشكل والمظهر لمعظم أجزاء موقع الويب الخاص بك ، دون لمس أي كود أو CSS. ندعوك للتغلب على أداة التخصيص ، حيث تحدث أيضًا تعديلات في الوقت الفعلي.
المرحلة 9: تحديث إعدادات الرابط الثابت
عندما تعمل في مناطق أخرى من موقع الويب ، يمكنك الاستمرار في التخصيص بمرور الوقت والعثور على العناصر التي تحتاج إلى تعديل.
ولكن في الوقت الحالي ، نظرًا لأنه لا يحتوي على أي منشورات أو صفحات ، فإن الموقع الإلكتروني خالٍ حاليًا. لذلك دعونا نعمل على إنشاء بعض الصفحات الهامة.
قد ترغب في تغيير إعدادات الرابط الثابت قبل إنشاء صفحة أو نشر في WordPress. هذا لأنه ، بشكل افتراضي ، سيتم إنشاء صفحتك ونشر عناوين URL مثل هذا:
حول yourdomain.com/؟ معرف الصفحة = 435
Yourdomain.com/2018/05/19/sample-post/ 2018/05/19 / sample-post /
حول yourdomain.com/؟ معرف الصفحة = 821-821
من الواضح ، بالنسبة لمحركات البحث ، أن هذا ليس ملائمًا للزوار ولا ممتعًا. الحصول على منشوراتك وعناوين URL للصفحة مثل هذا أفضل بكثير:
Yourdomain.com/contact/contact/
نصائح التسويق / yourdomain.com/marketing-tips/
نبذة عني / yourdomain.com / about-me /
يحدث هذا من خلال الانتقال إلى الإعدادات> الروابط الثابتة في لوحة معلومات WordPress الخاصة بك للتأكد من أنه يمكنك إنشاء عناوين URL معينة سهلة الاستخدام لمنشوراتك وصفحاتك.
اختر زر الاختيار "نشر الاسم" بمجرد وصولك ، ثم اضغط على "حفظ التغييرات".
يمكنك الآن إعداد عنوان URL مناسب وسهل التذكر في أي وقت تقوم فيه بإنشاء أو تحديث صفحة WordPress (والتي سنتحدث عنها في الخطوة التالية).
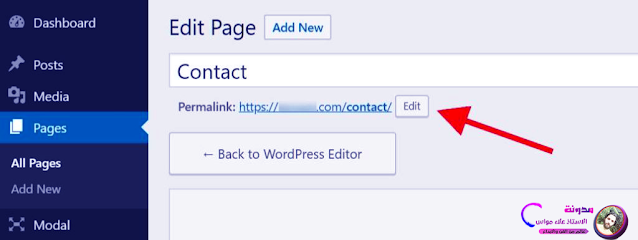
المرحلة 10: تحرير / إنشاء الصفحات
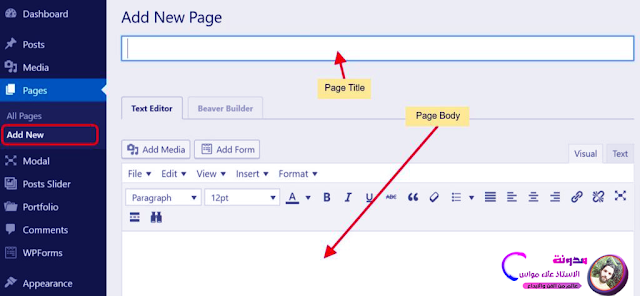
الآن الطريقة الافتراضية لإنشاء صفحة WordPress هي تحديد الصفحات> إضافة جديد في لوحة معلومات WordPress.
خيارات علامة التبويب wp
ثانيًا ، سترى واجهة محرر نصوص WordPress ، والتي تشبه إلى حد ما برنامج WordPad أو برامج معالجة النصوص MS Word.
هنا يمكن إعطاء عنوان لصفحتك. وفي الجزء الأساسي ، يمكنك إضافة الأشياء الخاصة بك ، مثل النصوص والصور والمزيد.
اضغط على زر نشر على اليمين لتمكين صفحتك بمجرد الانتهاء من إضافة المحتوى الخاص بك.
من الملائم أيضًا تحديث موقعك الحالي. لعرض قائمة بجميع الصفحات التي أنشأتها حتى الآن ، انتقل إلى الصفحات> كل الصفحات.
مرر مؤشر الماوس فوق عنوان الصفحة التي تريد تحريرها ، ثم اضغط على الزر تحرير. سيكون نفس الدليل الذي رأيته عند إنشاء صفحة متاحًا لك. قم بإجراء التغييرات كما تريد وبعد ذلك ، لحفظ التغييرات ، اضغط على الزر تحديث.
الآن مع هذا النهج ، يمكنك إنشاء وتحرير العديد من الصفحات كما تريد ولكن المشكلة هي أن جميع صفحاتك سيكون لها نفس التصميم العام. سيكون هناك عنوان على كل صفحة ، متبوعًا بقطع من النص ، وقد تكون هناك بعض الصور.
لكن الغرض من هذا الدليل ، كما هو مخطط له ، هو توضيح كيفية إنشاء صفحات احترافية وجميلة مثل المحترفين. وهذا ما سنفعله بعد ذلك.
المرحلة 11: استيراد عرض توضيحي لمحطة مياه المحيط
تأتي العديد من العروض التوضيحية المعدة مسبقًا ، والعديد منها مجاني للاستيراد ، مع سمة OceanWP المجانية.
النموذج الأولي هو عينة من مواقع الويب ، مع وجود بعض الصفحات التي تم إنشاؤها بالفعل في مكانة معينة أو نموذج عمل أو مجرد أذواق فنية للمصمم وفقًا لاحتياجات الشركات.
لذلك يمكنك جعل موقع الويب الخاص بك يبدو مثل العرض التوضيحي تمامًا إذا كانت احتياجاتك تندرج في الفئة التي يستهدفها العرض التوضيحي ، أو إذا كنت تعجبك تمامًا كيف تم إنشاؤه. وببضع نقرات فقط ، يمكنك القيام بذلك بدون أي تشفير.
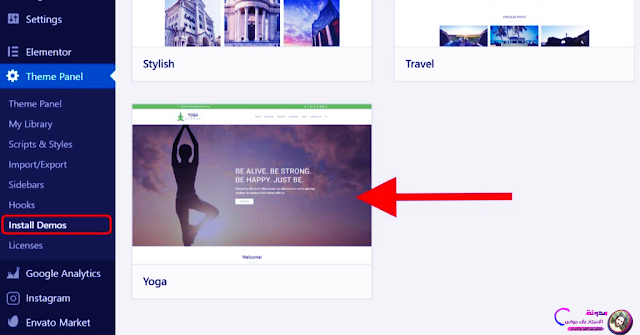
لذا توجه إلى صفحة العرض التوضيحي لـ OceanWP وحدد العرض التوضيحي الذي تريد استخدامه لموقع الويب الخاص بك. بمجرد القيام بذلك ، فإن تنزيل المكون الإضافي OceanWP التجريبي لاستيراد العرض هو المرحلة الأولى.
انتقل إلى الإضافات> إضافة جديد على لوحة تحكم مسؤول WordPress وتحقق من "استيراد عرض تجريبي للمحيط".
قم بتثبيت وتشغيل المكون الإضافي بعد ذلك. انتقل أولاً إلى لوحة السمة> تحميل العروض التوضيحية. ابحث عن العرض الذي تريد استيراده وانقر فوقه لمشاهدة المواصفات الخاصة به.
على سبيل المثال ، لنفترض أنني أريد إنشاء موقع ويب يوغا. الآن لهذا السبب بالضبط ، هناك عرض تجريبي مجاني متاح في OceanWP.
لا داعي للقلق ، حتى لو لم يناقش أي من العروض التوضيحية المتاحة صناعتك أو نيتك. من حيث التصميم العام ، ما عليك سوى اختيار الأقرب لاحتياجاتك وأذواقك ، وبعد ذلك يمكنك تغيير الصفحات لاحقًا.
انقر فوق العرض التوضيحي الذي تريد استيراده وستظهر لك نافذة منبثقة المكونات الإضافية التي تحتاج إلى تثبيتها قبل أن تتمكن من استيراد العرض التوضيحي الذي قمت بالنقر فوقه. بالنسبة للمبتدئين ، هذا ما أراه عندما أنقر على عرض اليوغا.
لذلك ستحتاج إلى النقر فوق الأزرار الموجودة بجوار كل من المكونات الإضافية لتثبيت هذه المكونات الإضافية وتشغيلها قبل استيراد هذا العرض التوضيحي.
يمكنك إما شرائه أو المتابعة دون تثبيت المكون الإضافي ، إذا لم يكن المكون الإضافي الضروري متاحًا مجانًا. إليك مقطع فيديو يشرح العملية بشكل أكبر.
بعد تمكين المكونات الإضافية ، اضغط على زر Go To Next Move.
يمكنك تحديد الإعدادات لاستيرادها من النافذة المنبثقة التالية ، أو ببساطة اترك كل شيء محددًا واضغط على زر تثبيت هذا العرض التوضيحي.
انتظر بضع دقائق لترى رسالة النجاح ، وقد تم ذلك. يمكنك الآن تحميل موقع الويب الخاص بك لمشاهدة الصفحات قيد التشغيل.
الخطوة 12: تشكيل الصفحة باستخدام Elementor
سيوفر لك استيراد عرض توضيحي قدرًا كبيرًا من الوقت. بالنسبة لموقعك على الويب ، يمكنك الحصول على عدة صفحات جاهزة. لكنك سترغب في تعديل محتوى تلك الصفحات ، حسب احتياجاتك ، أو إنشاء المزيد.
لذلك ننصحك بالتعرف على Elementor ، المكون الإضافي المجاني لمنشئ الصفحات الذي أنشأناه في إحدى المراحل السابقة.
لتحرير الصفحات التي حصلت عليها من عرض OceanWP التجريبي ، انتقل إلى Pages> All Pages في لوحة معلومات WordPress الخاصة بك لرؤية قائمة بجميع صفحاتك التي تم استيرادها.
هذا يعني أن الصفحة قد تم إنشاؤها أو تعديلها باستخدام Elementor عندما ترى العلامة "-Elementor" بجوار عنوان الصفحة.
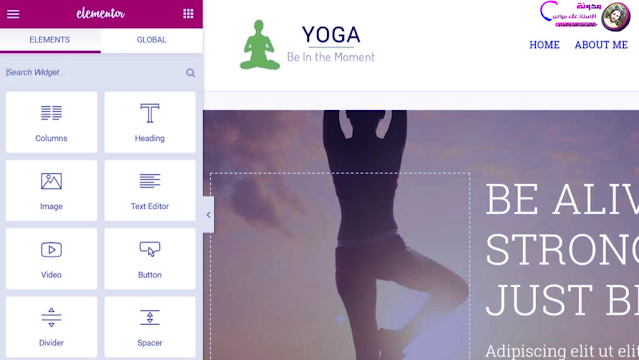
مرر مؤشر الماوس فوق عنوان الصفحة في القائمة لتحرير صفحة ، وسترى ارتباطًا يقول تحرير باستخدام Elementor. سترى واجهة مثل هذه بمجرد النقر فوق هذا الرابط:
لديك عناصر التحكم في العنصر أو على اليسار لضبط الصفحة. وعلى اليمين الصفحة التي تقوم بتحريرها ، والتي تقوم بإجراء تغييرات في الوقت الفعلي عليها.
وهو أيضًا إجراء مشابه لإنشاء صفحة باستخدام Elementor. اذهب فقط إلى الصفحات> إضافة جديدة. تقديم عنوان لصفحتك.
بشكل افتراضي ، سيكون ما تقوم بتعيينه في لوحة تخصيص WordPress هو عرض الصفحة. إذا كنت ترغب في إنشاء صفحة تأخذ عرض الشاشة بالكامل ، فانتقل لأسفل إلى إعدادات OceanWP وانقر على علامة التبويب الرئيسية.
ثم ، انقر فوق القائمة المنسدلة في قسم نمط المحتوى واختر 100 بالمائة كحد أقصى للعرض. بعد ذلك ، لحفظ مراجعاتك ، اضغط على زر حفظ المسودة أو نشر على اليمين.
لبدء إنشاء موقع الويب الجديد الخاص بك ، انقر فوق الزر الأزرق Elementor أسفل عنوان الصفحة وستحصل على نفس واجهة محرر الصفحة التي رأيناها سابقًا.
Elementor هو منشئ صفحات متعدد الاستخدامات مع العديد من الميزات والقوالب الإضافية التي يمكنك استخدامها دون لمس أي رمز لإنشاء صفحات جديدة.
لذا فإن البرنامج التعليمي الكامل بعيد عن متناول هذا الدليل. لكن من السهل جدًا فهمه واستخدامه بسهولة. سيتيح لك هذا الفيديو التعود عليها والبدء في تحرير الصفحات في لمح البصر.
تعيين الصفحة الرئيسية الخاصة بك الخطوة 13:
لاحظ أيضًا أنه لن تكون الصفحة الرئيسية مجرد إنشاء صفحة بعنوان "الصفحة الرئيسية". يعرض WordPress الصفحة مع منشورات المدونة الجديدة كصفحة رئيسية بشكل افتراضي.
إذا قمت باستيراد أحد العروض التوضيحية لـ OceanWP ، فسيتم تعيين الصفحة الرئيسية تلقائيًا كصفحة رئيسية لهذا العرض التوضيحي. ولست بحاجة إلى أي شيء لتفعله.
ولكن سواء كنت تقوم بإنشاء صفحة خاصة بك ، أو تريد تعيين صفحة أخرى كصفحة رئيسية لموقعك ، فستحتاج إلى تغيير إعداد WordPress.
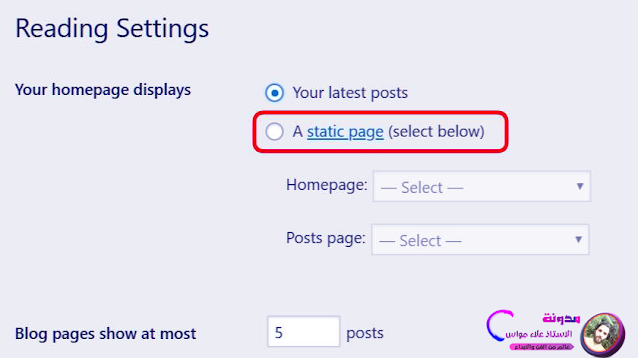
اذهب إلى الإعدادات> القراءة لتعديل ذلك. ثم اختر خيارًا - صفحة ثابتة. سترى قائمة بجميع الصفحات المتاحة في القائمة المنسدلة للصفحة الرئيسية.
من هنا يمكنك اختيار الصفحة التي تريدها لتكون الصفحة الرئيسية لموقعك على الويب. ثم يتم الضغط على زر حفظ التغييرات وينتهي الأمر.
المرحلة 14: تغيير القائمة
بمجرد إنشاء الصفحات الأساسية (مثل الصفحة الرئيسية أو حول أو العناصر أو جهة الاتصال أو أكثر على موقع الويب الخاص بك ، فإن تكوين التنقل هو الخطوة التالية.
تريد التأكد من وجود قائمة في الجزء العلوي من موقع الويب الخاص بك والتي ستسهل على الزائرين التنقل في طريقهم إلى مواقع مختلفة.
اذهب إلى التواجد> القائمة في لوحة تحكم مسؤول WordPress.
يمكنك إجراء تحسينات على القائمة الحالية هنا ، أو يمكنك إنشاء قائمة جديدة. أدخل اسمًا لقائمتك وحدد المربعات الموجودة على اليسار والمتصلة بالصفحات التي تريد إضافتها إلى القائمة.
ثم لإضافة صفحات معينة إلى القائمة ، اضغط على علامة التبويب إضافة إلى القائمة. انقر فوق عنصر القائمة الذي تريد حذفه لإزالة علامة تبويب من القائمة ثم انقر فوق إزالة.
يمكنك أيضًا رؤية إعدادات القائمة ضمن عناصر القائمة. هنا يمكنك اختيار المكان الذي تريد أن تظهر فيه القائمة الحالية. على سبيل المثال ، إذا كنت تريد أن تظهر نفس القائمة في الرأس والتذييل والهاتف المحمول ، فيمكنك تحديد كل هذه المربعات.
انقر فوق حفظ القائمة حتى تنتهي من التحديثات. على موقع الويب الخاص بك ، يمكنك الآن رؤية القائمة متحركة.
النهاية
كان إنشاء موقع ويب جميل وعملي فقط تحت اختصاص مصممي الويب والمطورين ذوي الخبرة حتى العامين الماضيين.
مع WordPress ومئات النماذج الجاهزة التي يمكنك استخدامها معها ، أصبحت الأمور أبسط قليلاً بالطبع.
ولكن لجعل موقعًا إلكترونيًا أو مدونة أكثر احترافًا وتعديل الأقسام لتبدو كما تشاء تمامًا ، لا تزال هناك حاجة إلى قدر كبير من البرمجة المخصصة.
والخبر السار هو أنه في عام 2018 ، قامت سمات WordPress مثل OceanWP وبناة الصفحات مثل Elementor بتسوية مجال اللعب حقًا. وليس هناك سبب لعدم إنشاء موقع ويب أو مدونة رائعة بمئات القوالب الجاهزة لإنشاء كل نوع من الصفحات التي يمكن تخيلها.
إنها مهمة جديرة بالاهتمام والتي لا تبني فقط قدرتك التكنولوجية ، ولكنها تقدم أيضًا إشباعًا وإحساسًا أعمق يأتي من التواصل مع العالم من أنت وعملك.
مع تحيات : الاستاذ علاء مواس